Libraries for draw.io. Contribute to jgraph/drawio-libs development by creating an account on GitHub. Be aware that draw.io is an online service and while this plugin integrates the editor using an iframe and communicates with it only locally in your browser (javascript postMessage), it cannot guarantee that the code loaded from draw.io will not upload any data to foreign servers. This may be a privacy concern.
Unleash your artistic talent and solve sketch-based puzzles together with other players in the new drawing and guessing game Drawar.io! Draw the words suggested by the app or guess what someone else is drawing, type in the answer and see if it’s correct. Chat with the rest of the users to try and figure out the mystery.
Draw.io Online
At the beginning of every Drawar.io game you get to customize your player icon: choose your skin color, facial features and accessories to make yourself stand out in the crowd. Once you’re done, you are free to join a lobby where one of the players is randomly assigned by the AI to draw the sketch. If you get selected, you will be given a choice of several words – let’s say they are “sock”, “chocolate cake” and “car”. You are supposed to pick any option you like and start drawing that object without actually spelling the word with letters.
The interaction happens online, so the players can take their guesses while the sketch is being drawn in real time. Don’t worry about typing in the wrong word: it will be shown to the lobby, so that the others don’t waste their time making the same mistake. Another advantage is that if any of the letters match the real answer, they will appear in their corresponding places to give everyone additional hints. The number of characters in the word is known from the very beginning, so the players can slowly figure things out together, even if the task is particularly tough.
The game has a comfortable intuitive interface and a variety of instruments for drawing – feel free to use any of them in any way you want to convey your artistic interpretation. Have fun playing Drawar.io!
These aspects of draw.io are configurable in Confluence Server/Data Center/Cloud, Quip, embed mode, online and Desktop:
- Fonts and web fonts
- Colour palettes and themes
- Shape and connector styling
- Built-in libraries shown in the left panel
- Custom libraries shown in the left panel
- CSS for the editor appearance
- Plugins to extend the diagram editor (provided as-is, as unsupported examples for developers)
- Width and height for entries in the left panel
- XML for blank diagrams and libraries
- Global variables
- XML compression
- Default length for new connectors (edges)
- Default delay for autosave
- Use of external resources (Quip only)

In the following video, you’ll see what can be customised in diagrams.net and draw.io.
Configuration
Confluence Data Center and Server: Go to your instance’s settings as an administrator, scroll down to the draw.io add-on section in the left navigation, and click on the Configuration tab.
Confluence Cloud: As an administrator, go to the draw.io Configuration section in your instance’s Settings.
Jira Server: Click on the Settings icon as an administrator. Select Manage apps (or Manage add-ons in older Jira versions). Open the draw.io add-on configuration in the left navigation, and click on the Configuration tab.

Quip: As a site administrator, create a new diagram, then select Diagrams > Preferences > Advanced.
Embedded: Add the configure=1 URL parameter and the JSON code for the configuration.
Iphoto for mac 10.7 5 free download.
Online and Desktop: Select Extras > Configuration to customise diagrams.net.
Format
The configuration is represented as a JSON (JavaScript Object Notation) string with the following options:
defaultFonts: An array of font family names in the format panel font drop-down list.
- customFonts: An array of font family names to be added before defaultFonts (9.2.4 and later).
Note: Fonts must be installed on the server and all client devices, or be added using the fontCss option. (6.5.4 and later).
- presetColors: Colour codes for the upper palette in the colour dialog (no leading # for the colour codes).
- customPresetColors: Colour codes to be added before presetColors (no leading # for the colour codes) (9.2.5 and later).
- defaultColors: Colour codes for the lower palette in the colour dialog (no leading # for the colour codes).
defaultColorSchemes: Available colour schemes in the style section at the top of the format panel (use leading # for the colour codes). Possible colour keys are fill, stroke, gradient and font (font is ignored for connectors).
- customColorSchemes: Colour schemes to be added before defaultColorSchemes (9.2.4 and later).
- defaultVertexStyle/defaultEdgeStyle: Defines the initial default styles for vertices and edges (connectors). Note that the styles defined here are copied to the styles of new cells, for each cell. This means that these values override everything else that is inherited from other styles or themes (which may be supported at a later time). Therefore, it is recommended to use a minimal set of values for the default styles. To find the key/value pairs to be used, set the style in the application and find the key and value via Edit Style (Ctrl+E) (6.5.2 and later).
For example, to assign a default fontFamily of Courier New to all edges and vertices (and override all other default styles), use {'defaultVertexStyle': {'fontFamily': 'Courier New'}, 'defaultEdgeStyle': {'fontFamily': 'Courier New'}} (6.5.2 and later). - styles: Defines an array of objects that contain the colours (fontColor, fillColor, strokeColor and gradientColor) for the Style tab of the format panel if the selection is empty. These objects can have a commonStyle (which is applied to both vertices and edges), vertexStyle (applied to vertices) and edgeStyle (applied to edges), and a graph with background and gridColor. An empty object means apply the default colors, eg.
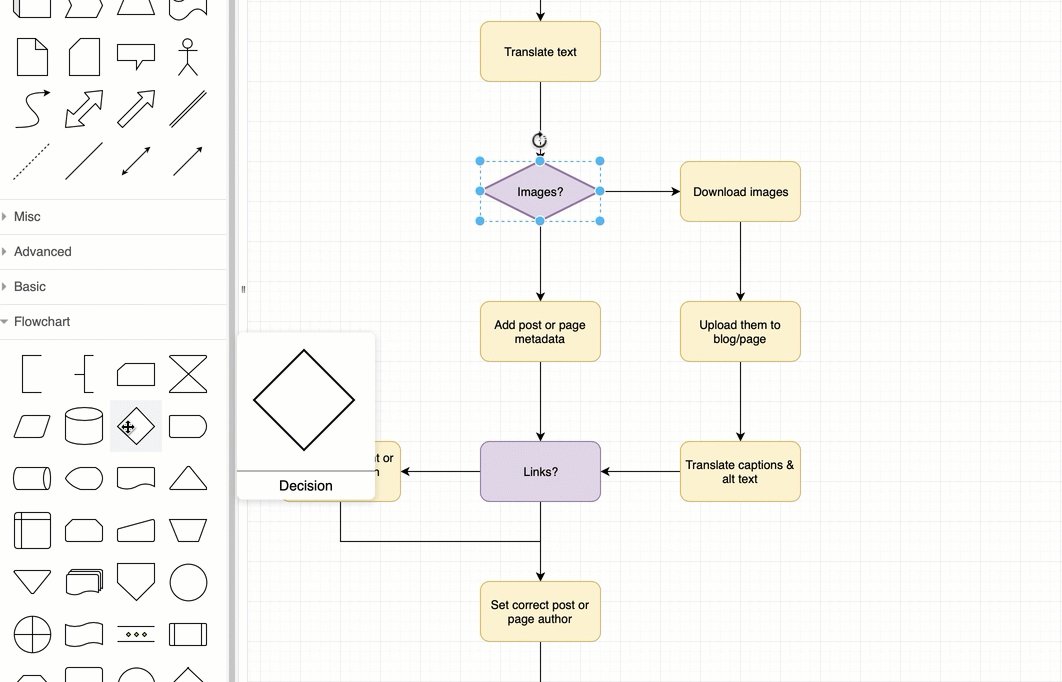
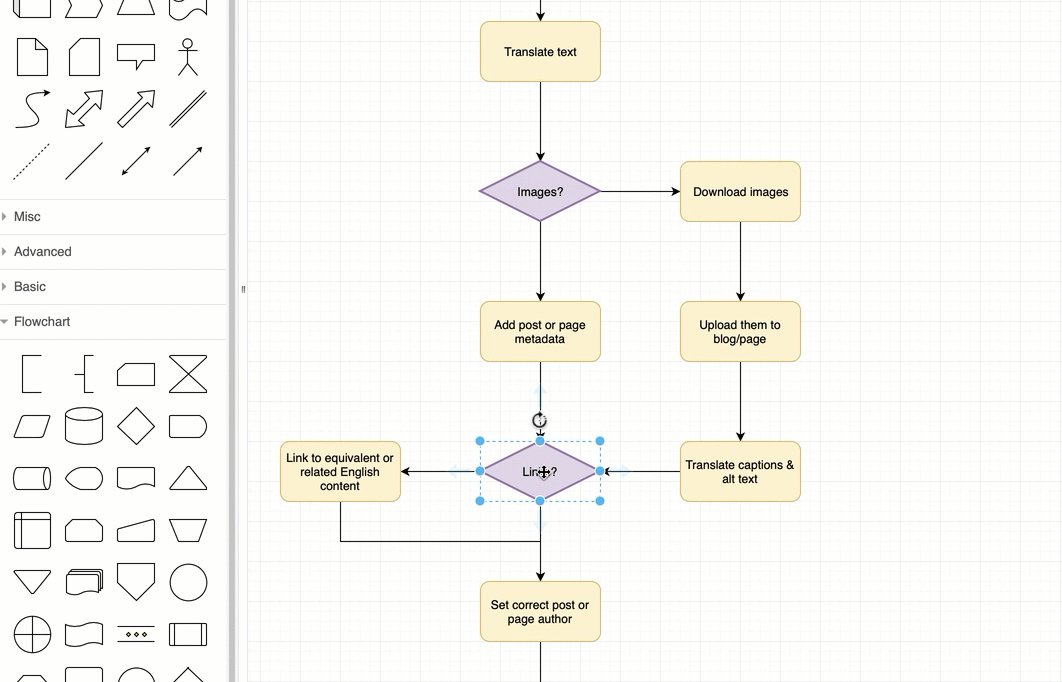
- defaultLibraries: Defines a semicolon-separated list of library keys (unique names) in a string to be initially displayed in the left panel (e.g. 'general;uml;company-graphics'). Possible keys include custom entry IDs from the libraries field, or keys for the libs URL parameter (6.5.2 and later). The default value is 'general;uml;er;bpmn;flowchart;basic;arrows2'.
- enabledLibraries: Defines an array of strings of library keys which will be available in the More Shapes dialog. If you define this as null, all libraries will be visible. If you leave the array empty, no libraries will be visible (e.g. ['general', 'uml']) (9.2.5 and later).
- libraries: Defines an array of objects that list additional libraries and sections in the left panel and the More Shapes dialog, in the following format: [section1,..,sectionN].Where:
- each section has the form {title: resource, entries: [entry1,..,entryN]}.
- each entry has the form {id: string, preview: string, title: resource, desc: resource, libs: [lib1,.,libN]}.
- each lib has the form {title: resource, url: string OR data: string, tags: string}.
- sections are used for the sections in the More Shapes dialog.
- entries are the entries for the sections and each entry may have one or more libraries associated. The id of each entry must be unique, preview is the URL of an image to be used as a preview and desc is used before or in place of the review as a description (pre-formatted text which supports linefeeds).
- In libs, resource is a language resource defined as {main: string, xy: string} where xy may be any country code (e.g. es, fr, de) and where main is the fallback if no string is defined for the current country code (i.e. the default resource).
- Also in libs, tags is an optional string with a space-separated list of searchable tags.
- libs may use an external resource via the URL in the url field or define the library entries directly via data, which contains the array between <mxlibrary>..</mxlibrary> in the library files. By default, all entries with data and the first 20 entries with url are prefetched and added to the search index. To prefetch additional entries with url, add 'prefetch': true to the respective lib (9.2.5 and later).
For example:This configuration produces the following More Shapes dialog when combined with enabledLibraries: []:
- defaultCustomLibraries:Defines an array of IDs to load custom libraries.
- In Atlassian Confluence, define the IDs as A1..An, e.g. {'defaultCustomLibraries': ['A1']}. To get the ID for a custom library, move the mouse over the entry in the Select Library dialog or the title of the library in the left panel and wait for the tooltip to appear, e.g. my library (A1), where A1 is the ID. If no tooltip appears, open the library in a diagram, save the diagram, then refer to the <mxAtlasLibraries> section in the diagram file attached to the page that uses the diagram name, but is not the .png file extension (6.5.2 and later).
- Alternatively, you can use an ID that is the UencodedURI to load a library from an URL, e.g. {'defaultCustomLibraries': ['U%2Fconfluence%2Fdownload%2Fattachments%2F720900%2FScratchpad.xml%3Fapi%3Dv2']}
Note: To encode a URL, enter the URL into our URL encode tool and select URL Encode.
To load the libraries from the libraries section above, use the defaultLibraries setting.
- enableCustomLibraries: Specifies if the open and new library functions are enabled (true or false, the default true).
- templateFile: Defines the URL of the source file for the Templates dialog (multiple <template> tags are allowed). Note: The XML type declaration is required if this file is downloaded via the proxy server, using the cors URL parameter (9.2.5 and later).
<?xml version='1.0'?>
<templates><template section='Title' url='http://example.com/diagram.xml' preview='https://example.com/diagram.png' libs='general'/></templates> - css: Defines a string with CSS rules to be used to configure the diagrams.net user interface. For example, to change the background colour of the menu bar, use the following: {'css': '.geMenubarContainer { background-color: #c0c0c0 !important; } .geMenubar { background-color: #c0c0c0 !important; }'} (6.5.2 and later).
- fontCss: Defines a string with CSS rules for web fonts to be used in diagrams. This should be one or more @font-face rule, e.g. to use a font file attached to a Confluence page: {'fontCss': '@font-face { font-family: 'Marvel'; src: url(/confluence/download/attachments/720900/Marvel-Regular.ttf?api=v2) format('truetype')}'}
The fonts in this section are used for displaying diagrams in the editor and creating images in Google Chrome, Firefox and Microsoft Edge. All other browsers require the font to be installed on the server-side. To create images in the browser, the font must be on the same domain and contain a CORS header, or it will be proxied via the Confluence server.Confluence Server and Data Center: The Global Stylesheet under Stylesheet in the Look and Feel section of the Confluence administration area is used to view the diagram in the page and to print it from the lightbox. In this case, it should match fontCss with the following rule:
Confluence Cloud: The font URL must be public and must allow access to the diagrams.net origin (CORS header):'fontCss': '@font-face { font-family: 'Waltograph'; src: url(https://fontlibrary.org/assets/fonts/waltograph/23a40698cd1bb84f930b7a0884c134a6/ab260a56f2b852b78f81eac337e0a2fc/WaltographRegular.otf) format('opentype')}' and 'customFonts': ['Waltograph”]
Note: All fonts will be downloaded to the client when they create an image and save the diagram, so the number of custom fonts should be kept to a minimum. The external image service does currently not support custom fonts.
- plugins: Defines an array of plugin URLs that should be loaded with the diagram editor. Plugins are JavaScript files that can modify the editor UI and behaviour. For example, to load the text.js plugin from a page attachment in Confluence, use the following configuration: {'plugins': ['/confluence/download/attachments/720900/text.js?api=v2']} (6.5.4 and later).
Plugin sources can be found in the Github project repository. This option is ignored if the configure=1 URL parameter is used to configure the editor. Use the short names for the plugins.
Confluence Cloud: use {'plugins': ['anon;text']}. This is equivalent to the p URL parameter and limits possible plugins to only trusted diagrams.net plugins.
Note: All plugins are only available for the diagrams.net editor, and not the viewer.They are provided as-is, as unsupported examples for developers. - thumbWidth/thumbHeight: Defines the width and height for the entries in the left panel (6.5.4 and later).
- gridSteps: Defines the number of minor grid steps (14.3.2 and later).
- emptyDiagramXml/emptyLibraryXml: Defines the XML for blank diagrams and libraries (6.5.4 and later).
- defaultEdgeLength: Defines the default length for new connectors (7.2.4 and later).
- autosaveDelay: Defines the delay (in ms) between the last change and the autosave of the file (10.4.7 and later).
- version: The current version of the configuration (any string, e.g. '1.0'). If this is different from the last used version, then the current settings on the client-side (.drawio-config) will be reset. The default is null. Change this to force the stored settings in the client to be reset and apply the current configuration (7.2.8 and later).
- override: Ignores the current settings on the client-side if this is set to true (9.2.5 and later).
- globalVars: JSON structure with key, value pairs to define global variables for system-wide placeholders. You should keep the number of entries small.
- compressXml: Specifies if the XML output should be compressed. The default is true (false for Confluence Cloud).
- dataGovernance: Set the server endpoint region. The default is to use your closest region (either EU or US). If lockdown is set to true, dataGovernance is ignored.
- lockdown: Disable data transmission, apart from directly between your browser and your selected data storage location. Default is false.
- maxImageBytes: Defines the maximum size for images in bytes. Default is 1000000.
- maxImageSize: Defines the maximum width or height of the image, where the lowest is used. Default is 520.
Additional options for Confluence Server and Data Center
- inplaceedits: Disables the ability to launch the diagram editor from the viewer if set to false. The default is true (8.3.13 and later).
- forceSimpleViewer: Forces simple diagram viewer for every diagram if set to true. The default is false (8.4.0 and later).
- defaultMacroParameters: Defines overrides for default macro parameters using a JSON structure (9.2.5 and later).
- border: Aboolean. Shows a border around the viewer if set to true, where the default is true.
- width: An integer. The default width of the viewer., where the default is blank.
- lightbox: A boolean. Enables the lightbox (large viewer) if set to true, where the default is true.
- simpleViewer: A boolean. Shows the simple viewer if set to true wherethe default is false.
- toolbarStyle: A string. The default is 'top' and accepted values are:
- 'top' : Shows the toolbar above the viewer element on mouse hover.
- 'inline' : Shows the toolbar inside the viewer element on mouse hover.
- 'hidden' : Hides the toolbar.
- links: A string. The default is 'auto'and accepted values are:
- 'auto' : Opens local links in the current window and external links in a new window.
- 'blank' : Opens all links in a new window.
- 'self' : Opens all links in the current window.

Additional Options for Confluence Cloud
- ui: Defines a string with the name of the theme for the user interface. Choose one of the following themes: kennedy, atlas (default), dark and min.
Additional Options for Quip
- mathematicalTypesetting: Toggles mathematical typesetting using MathJax, which loads avaScript and fonts from math.diagrams.net and uses exp.diagrams.net for creating images (true or false, where the default is true).
- internationalization: Toggles i18n, which uses resources from app.diagrams.net (true or false, where the default is true). If you disable this feature, the user interface of the Quip live app will only be shown in English.
- iconfinder: Toggles searching for shapes using Iconfinder in the left panel search box.
- plantUml: Toggles the ability to insert PlantUML markup, which uses exp-plant.diagrams.net (true or false, where the default is true).
- exportPdf: Toggles the ability to export to a PDF file, which uses exp.diagrams.net (true or false, where the default is true).
- remoteConvert: Toggles the ability to convert files that require a remote connection, namely Gliffy, .vsd and .vss files (true or false, where the default is true).
- password: Protects access to the site configuration with an optional string (only site administrators are allowed access).
- maxHistoryDays: Specifies the number of days for which to keep the editing history. The default is 14. If the last edit is older than this number of days, the history is cleared when editing starts. Use Preferences > Compress to do this manually.
- debug: Toggles the debug output in the browser console (true or false, where the default is false).
Draw Io
If these options are not visible in your configuration, click Reset to restore the defaults.
If all above options are disabled, draw.io for Quip will not use any external resources or services other than images from app.diagrams.net).
The Advanced button in the Preferences dialog is only visible to Quip site administrators.
The maximum allowed size for the configuration in Quip is 10 kB.

Example
The following is an example for a JSON string with default values (if a variable is omitted):
The configuration of the online version is stored in the your browser in local storage under the key .configuration:
The current settings of the editor (such as recent colours, current open libraries, etc.) persist in your browser in local storage under the key .drawio-config:
You can add defaultEdgeLength and autosaveDelay directly to .drawio-config to override the default values for the web app in your browser.
Delete the current settings or configuration
- Open the Google Chrome Developer Tools: More Tools > Developer Tools.
- Go to the Application tab, and select Storage > Local Storage > your_domain_name.
- Right click on and delete .drawio-config in the Key-Value table.
Pokemon emerald rom randomizer gba.
Fixing errors in your configuration
If the configuration has an invalid format, a configuration error is shown in the Chrome Console tab when the diagram editor opens. Replace double-escaped quotes (”) with single-escaped quotes ('), to ensure the configuration is valid JSON and can be checked with a validator such as JSONLint.
Configuring the online app
You can create a link to configure the online version of diagrams.net by clicking on Link in the Configuration dialog: Click on Extras > Configuration. Solsuite 2015.
Note: If you need to support Microsoft Edge or IE11 then you'll need to stay under 2,025 character hashes.

Draw.io Templates
Draw.io Game
If you don’t want to write the configuration by hand, use this third-party app to create the diagrams.net configuration for fonts, colours and default styles.